How to Insert Images in Magento 2
Besides knowing how to optimize images, inserting images is an essential task when you create a new page on your store. It enables you to beautify your pages and showcase your products more easily. When customers can visualize more clearly, they tend to stay longer to explore.
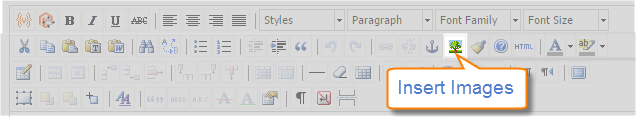
Magento 2 provides the WYSIWYG editor tool, which allows you to work in a “What You See Is What You Get” view of the content. And on the WYSIWYG bar, you can see the Insert Image icon, just tap it to add any image you need on the CMS page. Besides, another way you can use is provided by Media Storage. So in this tutorial, we will guide you how to insert the image in two ways.
Method 1: Insert an Image from Media Storage
This method is suitable if you have images ready at the Media Storage:
- Click on the Show/Hide Editor button if you want to work directly with the code.
- Place the cursor at the position you want to insert the image. Then, click on Insert Image.
- From the list of files shown on the popup box, select the item to use and hit the Insert File button.
- To view the image in WYSIWYG mode, tap Show / Hide Editor again.
Method 2: Insert an Image from Another Server
You can use this method if an image is online and included in another server. The full URL of the image is required to insert it.

- Enter the full URL of the image in the Image URL field.
- Enter some descriptions for the Image Description field.
- Enter the title for the Image Title field.
Conclusion
You are free to choose one method from above to Insert Images in Magento 2. You can also optimize your images by reading other posts below, or use Mavenbird Image Optimizer to create an engaging frontend. Feel free to mention your concerns, we are happy to help you out if you need anything.










Please complete your information below to login.