How to Change Logo in Magento 2
As soon as applying the Magento 2 platform for your online store, one of the first things you may want to do is to change the Magento 2 default logo in the header, and upload a favicon for the browser. In the previous tutorial, I discussed about changing Email logo, hope this help you customize your store. Uploading your own logo will make the store more professional and more reliable in the customer’s mind. Especially, the business logo will help you increase the awareness of your brand significantly.
In the previous tutorial, I discussed changing the Email logo to help you with customizing your emails. So what about the logo of the brand on the website, you may ask? That is why today’s topic is about how to change the logo in Magento 2 via 3 steps.
3 Steps to Change Logo in Magento 2
Step 1: Uploading Your Logo
The size and location of the logo in the header is determined by the store’s theme. Your logo can be saved as either a GIF, PNG, JPG, or SVG file type, and uploaded from the Admin of your store. The default Magento logo in the sample data is an SVG file, which is a scalable XML-based vector graphic format.

The logo image resides in the following location on the server. Any image file with by that name and at that location is used as the theme logo.
Path: app/design/frontend/[vendor]/[theme]/web/images/logo.svg
If you don’t know the size of the logo, or any other image that is used in your theme, open the page in a browser, right-click the image, and inspect the element.
In addition to the logo in the header, your logo also appears on email templates and on PDF invoices and other sales documents. The logos used for email templates and invoices have different size requirements, and must be uploaded separately.
Step 2: Upload frontend logo in Magento 2
Magento 2.0
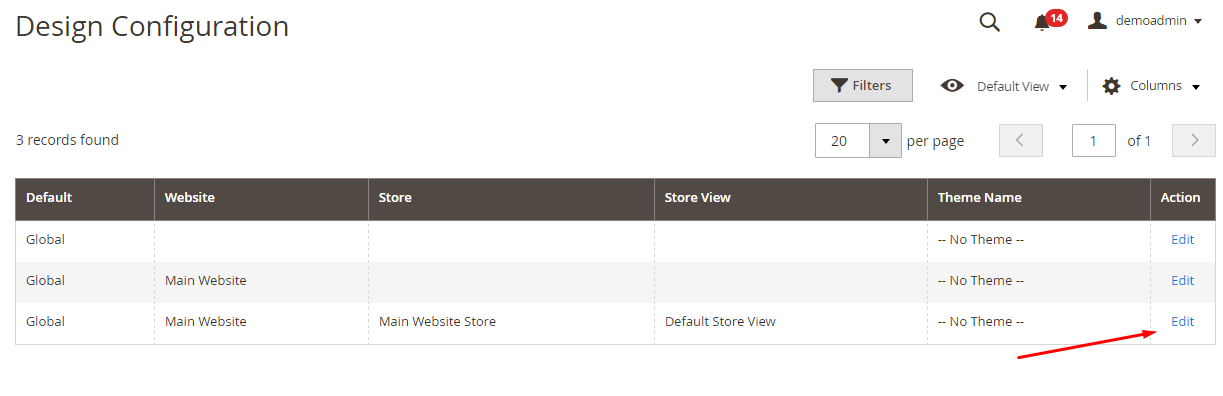
- On the Admin sidebar, click on
Stores. Then underSettings, chooseConfiguration. - In the panel on the left under
Generalchoose Design. - If you have multiple stores or views, set
Store Viewin the upper-left corner to the view where the configuration applies. Then, clear the checkbox after each field so new values can be entered. - Expand the
Headersection. Then, do the following:
Magento 2.1
From Magento 2.1, this path was changed. It is located at Content > Configuration > Select your current theme > Header

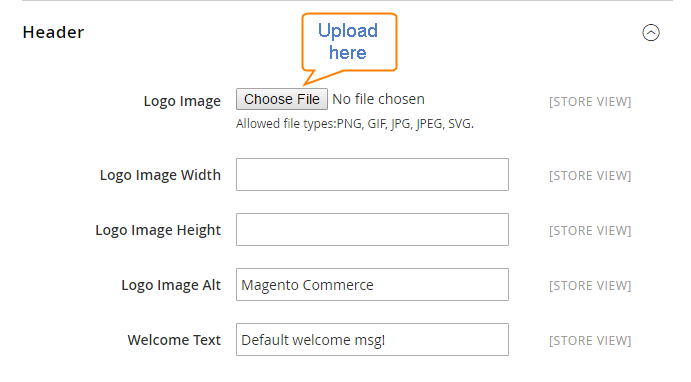
You can see Header section like this.

- To upload a new logo, click on Choose File. Then, choose the file from your computer.
- Enter the
Logo Image WidthandLogo Image Height. - In the
Logo Image Altfield, enter the text that you want to appear when someone hovers over the image.
Step 3: Check the result
When complete, click Save Config
Now your logo is ready.
Where should you use your brand logo?
Besides your website header, there are plenty of places you can place your brand logo for a more professional image, build trust, and make use of it as a marketing tool:
- Emails
- Invoices
- Forms/ Surveys
- Banner ads
- Social media channels
- Product packaging
- Business cards and stationery
In addition, you may also want to update the copyright notice in the footer. These are a few simple design tasks that you can take care of right away. While your store is in development, you can turn on the store demo notice, and then remove it when you’re ready to launch.
The bottom line
If you want to professionalize your online store, start with changing your logo. The above easy-to-follow steps will get you to complete this in no time. Other guidelines of editing actions can be found below. In case you have any problems, reach out to us here and we will try our best to help.
Related Topics:










Please complete your information below to login.