How to Add Social Widget without extension: Facebook Social Plugins in Magento 2
Adding Social Widget by Magento 2 default is a great way to lead your brand more close to every audience, especially as Facebook Social Plugin because the coverage of Facebook becomes larger and larger as well as the number of Facebookers is increasing dramatically. Thus, today we will help you know how to add a Facebook Like Button to your store without any Magento extension.
In case you want to experience more benefits when integrating social media, Free Magento 2 Social Login integration is a helpful suggestion for you.
Step 1: Get the Facebook Button Code
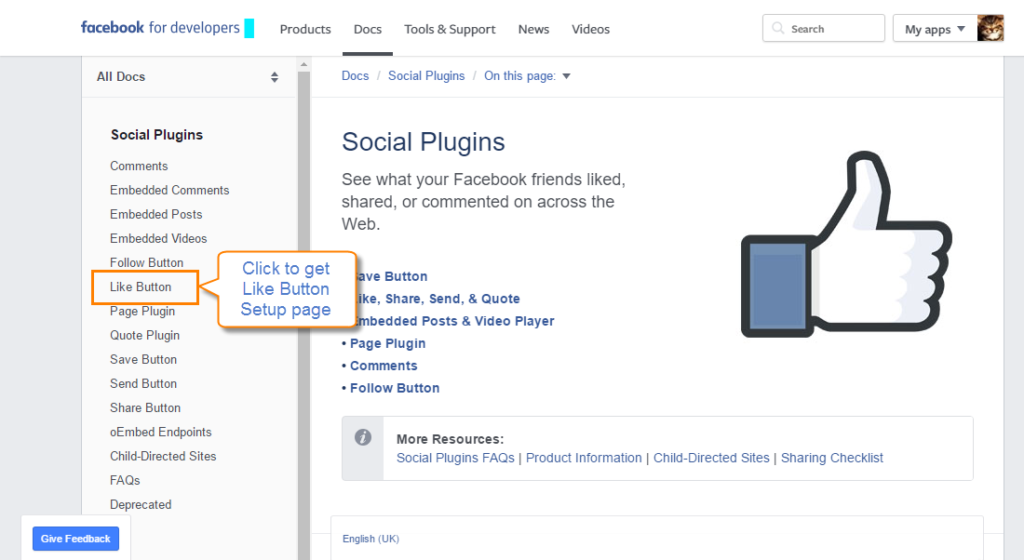
- Go to the button setup page of Facebook.

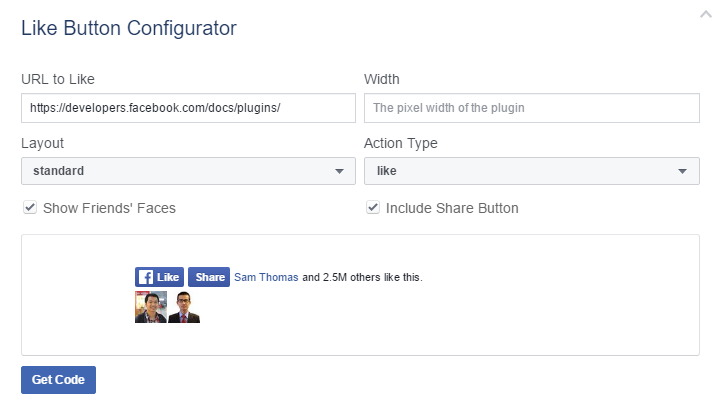
- Insert the URL of your store that you want people to like in the URL to Like field.
- Set the Layout for the Like button on your site. If necessary, enable showing the profile picture when 2 or more likes.
- Set the pixel width of the Like button in the Width field.
- Set Action Type to Like or Recommended
- Click on Get Code button to view the javascripts, and then copy them to the clipboard.

Step 2: Add a Content Block
- Back to your store settings, on the Admin Panel, Content > Elements > Blocks.
- In the upper-right corner, click on Add New Widget,
- Enter the Block Title for the button like Facebook Like Button.
- Insert the Identifier with the lower characters and underscores instead of spaces (facebook_like_button)
- Set Store View(s)if you have many stores.
- Choose Enabled in the Status field.
- Paste the javascript from Facebook site into the Content box.
- Save Block to complete.
Step 3: Place the Block
- On the Panel Admin, Content > Elements > Widgets.
- In the upper-right corner of Widgets workplace, click on Add New Widget button.
- In the Settings section:
- Choose CMS Static Block type in the Type box.
- Choose the current theme you are applying in the Design Theme.
- Click Continue button.
- In the Storefront Properties section,
- Enter Widget Title for the internal reference.
- Assign the block to all store views in the Assign to Store View field or to any store view you want to apply the block.
- Set the Sort Order if many blocks are placed at the same container. The block is at the top if the inserted value is zero.
- In the Layout Updates section, click on Layout Update to set the layout.
- Choose the category, product, or page where shows the block in the Display on field.
- If set to a specific page, you need to choose Page you want to the block to display and set Container that is the position of the page the block appears.
- Continue select Widget Options tab on the left panel.
- Click on Select Block to choose the block from the list you want to place.
- Save to complete.
- Remember to flush the cache by getting the Cache Management link in the system message at the top of the workplace.
Step 4: Check the Location in Your Store
Go to your storefront to check the position of the block. If you want to the block, back to the widget settings and try a different page or block reference.










Please complete your information below to login.