How to Add New CMS Blocks in Magento 2
It is easy to add new CMS Blocks in Magento 2 from Magento Admin panel. You can set which position to show the block that may be one page, group of pages or any pages. Creating the block title and identifier to determine the block and easily to manage. The content of the block will be conveniently created with the editor that allows you to format text, create links and tables, images,videos, and audio. Moreover, if you prefer to work with the HTML code, you just click on the Show/Hide Editor button.
CMS Blocks turn your website into an attractive and engaging page to drive more traffic. To add a new CMS Block in Magento 2 you can follow these simple steps which are given below.
8 Steps to Add New CMS Blocks in Magento 2
Add New CMS Blocks in Magento 2 by following steps bellow:

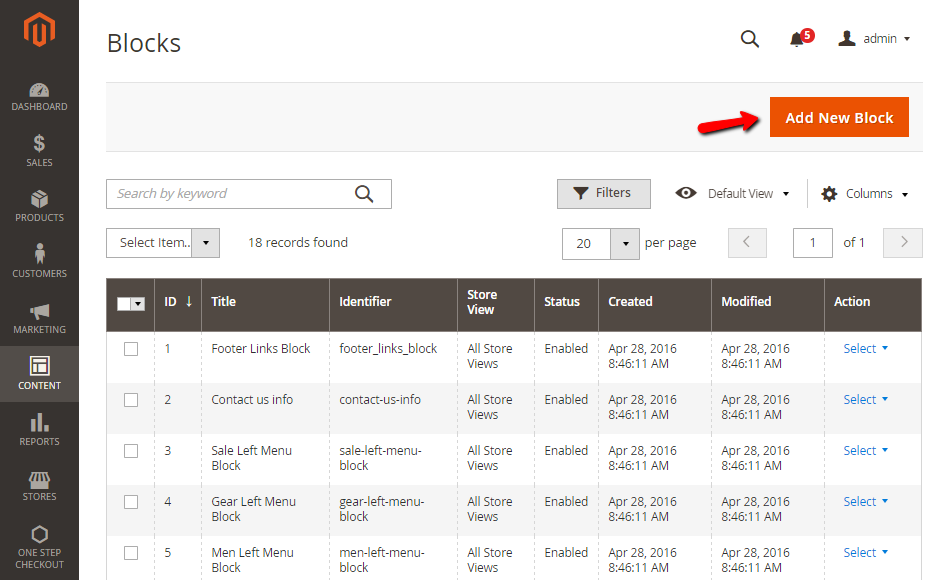
- On the Admin panel, click Content. In the Elements section, select Blocks.
- Click on the Add New Block button in the upper-right corner and continue.
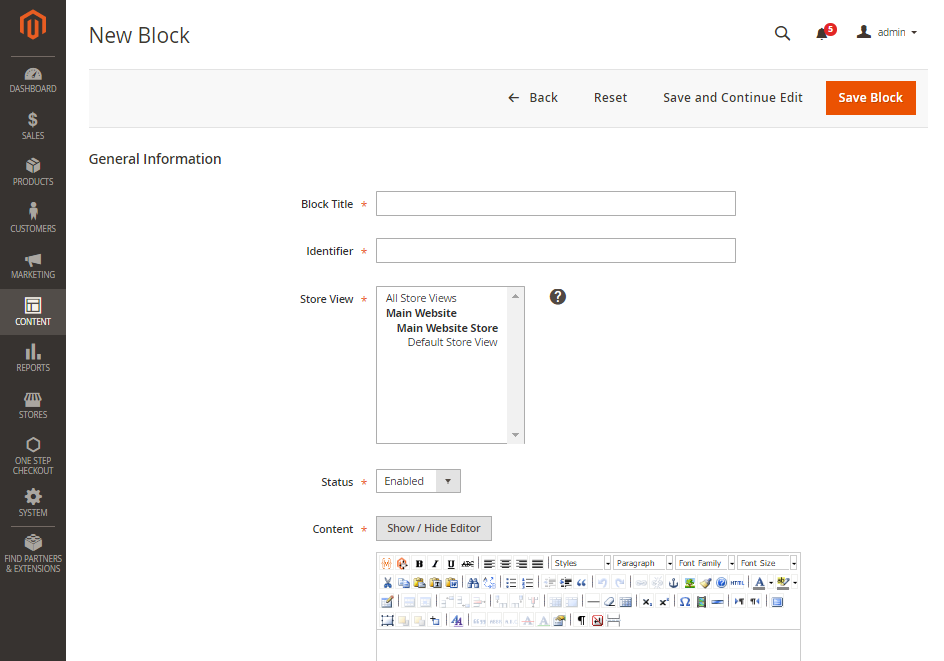
- In the Block Title field, enter the name title of new block

- In the Identifier field, choose a unique Identifier to the block. Remember that using all lowercase characters and using underscores instead of spaces.
In the Store View field, select the Store View(s) where the block will be available
In the Status field, set to Enable to make the block visible in the store
In the Content field, complete the content of the block
When complete, click Save Block.
Final words
CMS Block indicates blocks of content used to show information such as text, images, videos, or even information from widgets and other sources. Follow the above steps and you can create a new CMS Block in Magento 2 instantly to attract your visitors more easily, or simply use Better Static Block by Mavenbird. You can also read other posts related to CMS pages below. Don’t hesitate to contact us for further help if you need any.










Please complete your information below to login.